How to customize the appearance of controls in the WPF version by applying custom XAML style?
Last modified:
There are several ways to apply XAML styling to the WPF version of Active Query Builder.
- Applying global XAML styles
- Applying XAML styles to specific types of controls
- Applying XAML styles to specific controls
- Applying XAML styles via the special AQB styling scheme
Applying global XAML styles
The easiest way to change standard props, like colors, of all controls composing Active Query Builder is to redefine global styles for the QueryBuilder control:
<wpf:QueryBuilder x:Name="QueryBuilder1"
Grid.Row="2" Visibility="Visible">
<wpf:QueryBuilder.Resources>
<SolidColorBrush x:Key="{x:Static SystemColors.ControlColorKey}" Color="Aqua" />
<SolidColorBrush x:Key="{x:Static SystemColors.WindowBrushKey}" Color="Yellow" />
<SolidColorBrush x:Key="{x:Static SystemColors.ControlBrushKey}" Color="Green"/>
<SolidColorBrush x:Key="{x:Static SystemColors.ActiveCaptionBrushKey}" Color="BlueViolet"/>
<SolidColorBrush x:Key="{x:Static SystemColors.ActiveBorderBrushKey}" Color="Red"/>
<SolidColorBrush x:Key="{x:Static SystemColors.ControlTextBrushKey}" Color="Chartreuse"/>
</wpf:QueryBuilder.Resources>
</wpf:QueryBuilder>
Active Query Builder partially uses system colors, such as the highlight color in lists and trees.
<wpf:QueryBuilder x:Name="QBuilder">
<wpf:QueryBuilder.Resources>
<SolidColorBrush x:Key="{x:Static SystemColors.ControlTextBrushKey}">Blue</SolidColorBrush>
<SolidColorBrush x:Key="{x:Static SystemColors.HighlightBrushKey}">Red</SolidColorBrush>
</wpf:QueryBuilder.Resources>
</wpf:QueryBuilder>
Please refer to the SystemColors class reference to find the element you need.
To redefine styles only for elements of the QueryBuilder control, apply them to the resources of the QueryBuilder element.
Also, you can use standard WPF control properties, like FontFamily and FontSize, which are inherited from the parent container by default:
<wpf:QueryBuilder x:Name="QBuilder" FontFamily="Century Gothic" FontSize="14"/>
Applying XAML styles to specific types of elements
To redefine styles just for specific parts of the QueryBuilder interface, you can define them for particular types of elements, such as:
- ListView to redefine the style of DataSource field lists on the Design Pane,
- TreeView for the Database Schema View,
- DataGrid for the Query Columns List control.
Example:
<wpf:QueryBuilder>
<wpf:QueryBuilder.Resources>
<Style TargetType="DataGrid" x:Key="{x:Type DataGrid}">
<!--Описывем стили для грида-->
<Setter Property="AlternatingRowBackground" Value="LightBlue"/>
<Setter Property="AlternationCount" Value="1"/>
<!--Так же переопределим стиль для заголовков столбцов того же грида-->
<Setter Property="ColumnHeaderStyle">
<Setter.Value>
<Style TargetType="DataGridColumnHeader">
<Setter Property="Padding" Value="5"/>
<Setter Property="Foreground" Value="White"/>
<Setter Property="Background">
<Setter.Value>
<LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0">
<GradientStop Color="#FFB2B2B2" Offset="0"/>
<GradientStop Color="Black" Offset="0.5"/>
<GradientStop Color="#FF8D8D8D" Offset="1"/>
</LinearGradientBrush>
</Setter.Value>
</Setter>
</Style>
</Setter.Value>
</Setter>
</Style>
</wpf:QueryBuilder.Resources>
</wpf:QueryBuilder>
Applying XAML styles to specific controls
For the dynamically created controls, you can use the QueryElementControlCreated event to define their styles in runtime.
Below is the sample of changing the style of the DataSource close button (color and mouse cursor hover behavior).
private void QueryBuilder_QueryElementControlCreated(QueryElement owner, ActiveQueryBuilder.View.QueryView.IQueryElementControl control)
{
if(!(control is IDataSourceControl)) return;
var dataSourceControl = (UserControl) control;
dataSourceControl.Foreground = Brushes.Red;
var closeButtonDefaultStyle = (Style) dataSourceControl.FindResource("StyleFocusedCloseButton");
closeButtonDefaultStyle.Setters.Clear();
closeButtonDefaultStyle.Setters.Add(new Setter(Button.BackgroundProperty, Brushes.Green));
closeButtonDefaultStyle.Triggers.Add(new Trigger()
{
Property = Button.IsMouseOverProperty, Value = true,
Setters = {new Setter(Button.CursorProperty, System.Windows.Input.Cursors.Hand)
}
});
}
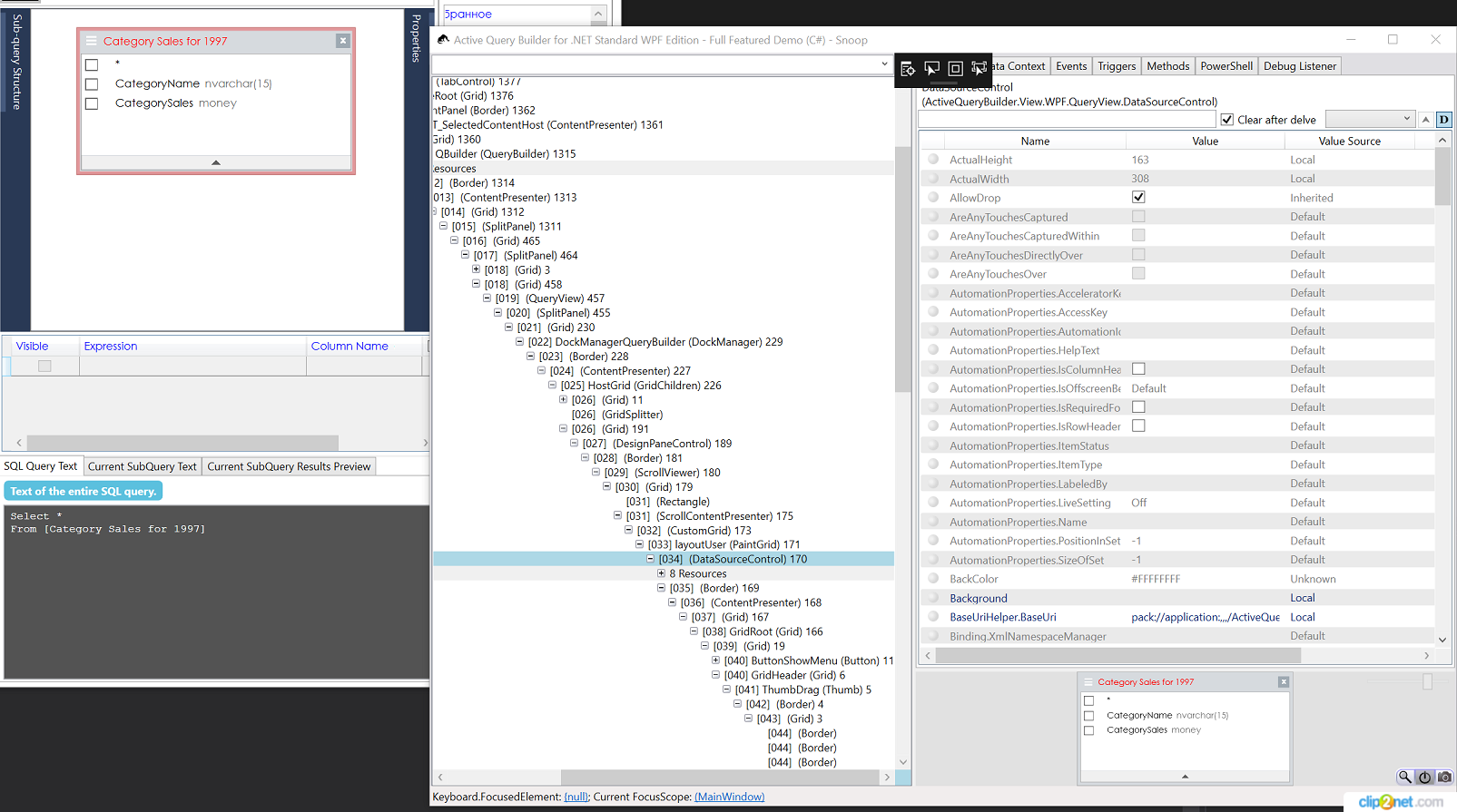
The alternate way is to explore the visual tree of XAML elements using a tool like Snoop to find the information about the names of incorporated controls and their resources.
 Knowing the name of the control, you can find it by code to change its style.
Knowing the name of the control, you can find it by code to change its style.
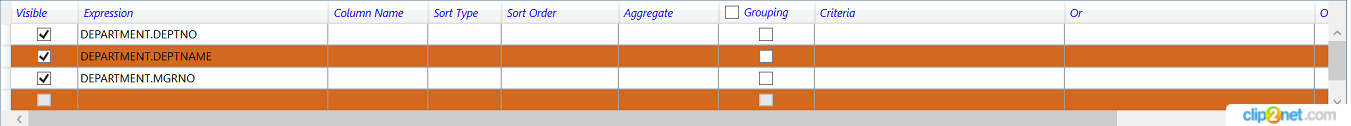
The code in the following sample finds a control named "DataGridView" representing the Query Columns List control and paints its even rows of the Query Columns List control with the red color and changes font style in the header to italic.
DataGrid grid = ((FrameworkElement)QueryBuilder1.QueryColumnListControl).FindName("DataGridView");
grid.SetValue(DataGrid.AlternationCountProperty, 1);
grid.SetValue(DataGrid.AlternatingRowBackgroundProperty, Brushes.Chocolate);
grid.ColumnHeaderStyle = new Style(typeof(DataGridColumnHeader))
{
Setters =
{
new Setter(ForegroundProperty, Brushes.Blue),
new Setter(FontStyleProperty, FontStyles.Italic)
}
};

If you don't know the name of the control, know how to find it in the hierarchy of the visual controls tree, you can use this helper to find it by code:
public static T FindVisualChild<T>(DependencyObject obj) where T : DependencyObject
{
if (obj == null) return null;
for (var i = 0; i < VisualTreeHelper.GetChildrenCount(obj); i++)
{
var child = VisualTreeHelper.GetChild(obj, i);
if (child is T)
return (T) child;
var childOfChild = FindVisualChild<T>(child);
if (childOfChild != null)
return childOfChild;
}
return null;
}
DataGrid grid = FindVisualChild<DataGrid>(QueryBuilder);
Applying XAML styles via the special AQB styling scheme
You can use the specially designed styling scheme to change the styles of specific elements of the component, such as DataSources, Query and SubQuery Navigation Panes, context menus, etc.
<SolidColorBrush x:Key="DataSourceControl.Default.FrameBrushKey" Color="CustomColor" /> <SolidColorBrush x:Key="DataSourceControl.Focused.FrameBrushKey" Color="CustomColor" /> <SolidColorBrush x:Key="DataSourceControl.Focused.TitleBrushKey" Color="CustomColor" /> <SolidColorBrush x:Key="DataSourceControl.Focused.TitleTextBrushKey" Color="CustomColor" />
Unfortunately, the styling scheme functionality is not implemented yet. We are going to add it to version 3.6.
mceclip0.png
mceclip1.png